What are you looking for?
Search
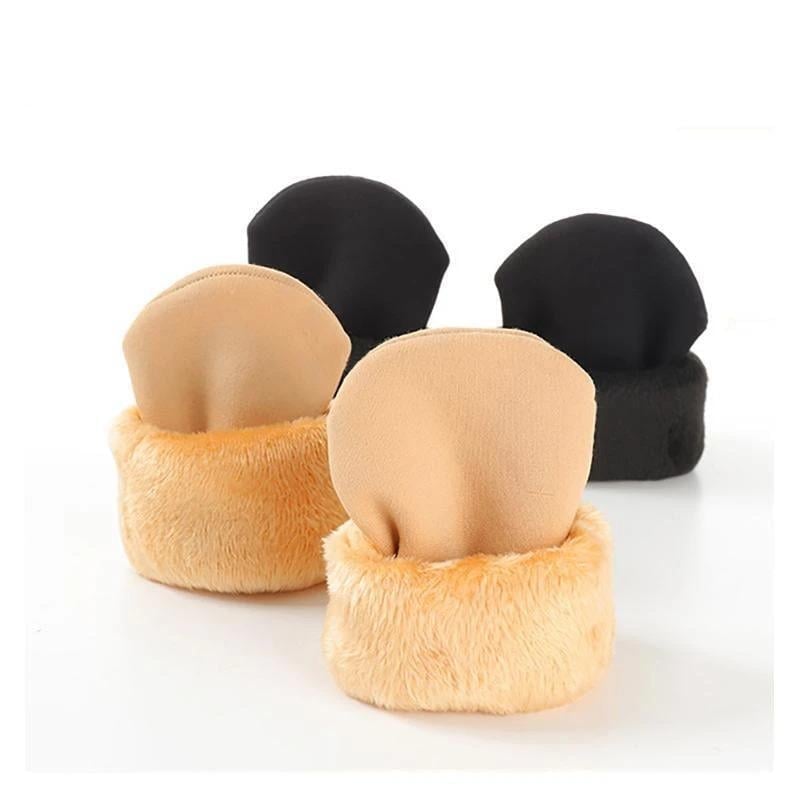
Say goodbye to frostbite, keep your feet warm and cozy with these self-heating thermal socks lined with fleece cushioning on the inside.

Soft, warm, and fuzzy, yet thin enough to slip in any shoes easily. With its moisture-wicking feature, keep your feet always 30°C with that fresh, non-sticky feel.

Features
- Thermal Insulated-Self-heating technology integrated to keep your feet always at 30°C, keep you warm even under extreme weather conditions.

- Fleece Lined-Soft, warm and fuzzy. Thick fleece cushioning for that extra warmth and snugly comfort.

- Moisture Wicking-Regulate your body temperature efficiently and the fleece touching your skin has a dry, non-sticky feel.

- Thin-Thick fleece cushion feel while designed to be thin enough to fit in any type of shoes

- Durable-Densely weaved on both sides, does not pile or form lint balls easily.

SPECIFICATIONS
- Material:80%Acrylic/ 5%Nylon/ 5%Polyester/ 10%Spandex
- Size: one size fits most(unisex)
- Color: black,beige,pink,green,orange,yellow
- Package: 1 pair/2 pairs/1 set(6 pairs of different colors)/2 sets(12 pairs)/3 sets(18 pairs)
Click on "
ADD TO CART" to get yours now!
<p style="box-sizing: border-box; margin: revert; padding: revert; list-style-type: revert; text-decoration-line: revert; color: #27211c; max-width: 100%; font-family: Montserrat, sans-serif; font-size: 14px; letter-spacing: 0.14px; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; border-color: rgba(229,231,235,var(--tw-border-opacity)); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty, ); --tw-brightness: var(--tw-empty, ); --tw-contrast: var(--tw-empty, ); --tw-grayscale: var(--tw-empty, ); --tw-hue-rotate: var(--tw-empty, ); --tw-invert: var(--tw-empty, ); --tw-saturate: var(--tw-empty, ); --tw-sepia: var(--tw-empty, ); --tw-drop-shadow: var(--tw-empty, ); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow